In questo articolo e in quelli che seguiranno illustreremo alcuni utili consigli per ottimizzare le performance del nostro WordPress così da renderlo più veloce nel caricamento delle pagine.
In questo articolo e in quelli che seguiranno illustreremo alcuni utili consigli per ottimizzare le performance del nostro WordPress così da renderlo più veloce nel caricamento delle pagine.
Per analizzare le performance e l’impatto delle nostre modifiche su di esse ci siamo serviti del plugin “YSlow” di Yahoo e “PageSpeed” di Google che offrono la possibilità di visionare statistiche e analisi dettagliate delle varie aree del sito suggerendo le modifiche da effettuare per ottenere un punteggio migliore.
Come funziona?
Solitamente i punteggi assegnati da YSlow e PageSpeed si basano su valutazioni effettuate sui singoli oggetti di una pagina Web quali i Css, i Javacript, la loro posizione nella pagina, il peso della pagina etc.
Tutti questi fattori hanno pesi diversi ai fini della valutazione finale ma, per ottimizzare le performance del sito è necessario concentrarsi sul numero di richieste Http generate, la posizione dei Javascript e il peso della pagina che, ovviamente, è composto da tutti i singoli oggetti quali immagini, css/js, codice,etc.
Il plugin W3 Total Cache agisce in particolar modo sul peso finale della pagina e sul numero di richieste Http generate. Come è noto al momento della richiesta di una pagina il Server provvede ad inviare tutti i singoli oggetti nell’ordine previsto nel codice sorgente al Browser dell’utente. Questo avviene ad ogni click di ogni utente. Se però, come è probabile, un articolo una volta pubblicato rimane invariato per giorni non è performante far elaborare ogni volta l’intera pagina al WebServer. Il plugin serve proprio a questo ossia a creare una copia “html” dell’intera pagina elaborata dal Browser per fare in modo che alle successive richieste venga servita direttamente la pagina html (l’output generato dal Server) invece che farla elaborare ogni volta.
In questo modo, analizzando una pagina con un Http Viewer come Fiddler o Tamper Data si noterà che la prima richiesta genererà per esempio
100 richieste Http x 400 Kb x 5 secondi
mentre il seguente refresh solo
35 richieste Http x 114 kb x 2,4 secondi.
Oltre ciò è possibile applicare una compressione all’output così da ridurre ulteriormente i tempi di caricamento.
Procediamo!
Per prima cosa sono necessari i seguenti plugins:
- W3 Total Cache by W3 EDGE – consente di gestire in maniera avanzata il caching delle pagine, del Database e il Minify dei Css e Javascript. A mio avviso si tratta del miglior plugin disponibile attualmente per la gestione della cache e non appena lo si installa e attiva si riscontrano subito dei miglioramenti nei tempi di caricamento.
- No Frames – permette di evitare che il proprio sito venga visualizzato in Frames aumentandone così il punteggio Seo.
- Javascript To Footer – utilizzando questo plugin tutti gli scripts Javascript del proprio sito verrano posizionati a fine pagina garantendo una maggior velocità di caricamento del sito.
- SEO Friendly Images – Aggiunge automaticamente i tag Html “ALT” e “TITLE” alle immagini utilizzate nei post così come consigliato dal W3C.
W3 Total Cache by W3 EDGE
Per il plugin si suddivide in più aree ognuna delle quali è personalizzabile dall’utente.
A seconda dell’Hosting utilizzato alcune funzionalità possono non essere supportate e per evitare di impazzire nella configurazione ho provveduto a creare il file di configurazione adatto all’Hosting Linux Aruba. Se dovessero verificarsi degli errori nel suo utilizzo non esistate a contattarmi.
W3 Total Cache Configuration – Hosting Linux Aruba
Una volta scaricato è necessario modificare il riferimento alla sitemap. Per fare ciò aprite il file e andate alla riga 407 che apparirà nel seguente modo:
‘pgcache.prime.sitemap’ => ‘http://www.xxxxxxx.xxx/sitemap.xml’,
e sostituite l’url con quello della vostra sitemap. Per questo sito, quindi, andrà inserito:
‘pgcache.prime.sitemap’ => ‘http://www.websec.it/sitemap.xml’,
Eseguita tale modifica rinominate il file da:
w3-total-cache-config.txt
a
w3-total-cache-config.php
ed importatelo nel plugin.
Accedete al vostro Pannello Admin del WordPress e seguite il percorso:
Performace -> General Settings
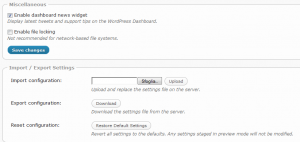
In basso troverete le opzioni di “Import/Export” come nella seguente figura:
Importate il file “w3-total-cache-config.php” e il gioco è fatto!
Navigate un po’ il sito e tornate sulle stesse pagine almeno due volte per verificare come appaiono dopo che sono state cachate. Se si dovessero verificare dei problemi con Javascript o Css provvedete a disabilitare tutte le opzioni di Minify del plugin.
N.B. – Potrebbero verificarsi degli errori “500 Internal Server Error” poiché il plugin modifica automaticamente il file “.htaccess” di WordPress e non tutti gli Shared Hosting supportano alcune istruzioni che vengono inserite. No panic!
Scaricate il file “.htaccess” seguente e sostituitelo a quell presente nella root di WordPress e il problema è risolto.
.htaccess WordPress + W3 Total Cache + Mod_Deflate On
Come indicato all’inizio dell’articolo oltre al caching, che riduce notevolmente il numero di richieste e la dimensione delle pagine, è possibile applicare una ulteriore compressione. Nel file .htaccess fornito ho provveduto ad inserire le istruzioni che abilitano il Mod_Deflate di Apache che, appunto, applicano la compressione all’output inviato all’utente.
Le righe che svolgono tale compito sono le seguenti:
SetOutputFilter DEFLATE
AddOutputFilter DEFLATE text/plain
AddOutputFilter DEFLATE text/xml
AddOutputFilter DEFLATE application/xhtml+xml
AddOutputFilter DEFLATE text/css
AddOutputFilter DEFLATE application/xml
AddOutputFilter DEFLATE image/svg+xml
AddOutputFilter DEFLATE application/rss+xml
AddOutputFilter DEFLATE application/atom_xml
AddOutputFilter DEFLATE application/x-javascript
AddOutputFilter DEFLATE application/x-httpd-php
AddOutputFilter DEFLATE application/x-httpd-fastphp
AddOutputFilter DEFLATE application/x-httpd-eruby
AddOutputFilter DEFLATE text/html
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .pdf$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .avi$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .mov$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .mp3$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .mp4$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .rm$ no-gzip dont-vary
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
In seguito procedete con l’installazione degli altri plugins indicati; la loro configurazione di default andrà bene.
A questo punto le operazioni sono terminate e, se tutto è andato bene, il vostro sito guadagnerà qualche punto nelle valutazioni di YSlow e PageSpeed.
Ma non ci fermiamo qui!
Faccio presente che in alcuni Shared Hosting è presente anche il Modulo Apache chiamato “Mod_expire” che consente di indicare al Browser di salvare gli oggetti nella cache locale del Pc per un periodo da noi prefissato.
Questa configurazione aumenta notevolemente i tempi di caricamento del sito poiché tutti gli oggetti quali parti del template, immagini, css e javascript saranno già presenti nell’Hard Disk del visitatore e pertanto i dati REALMENTE da scaricare saranno minimi.
Come è facile intuire aprendo due articoli a caso di questo sito le differenze tra le due pagine sono limitate all’immagine dell’articolo, il testo di esso e altri pochissimi dati. Ogni volta che navighiamo, quindi, scarichiamo per intero delle pagine da 400 kb (template,css,testo,immagini,javascript,video,etc) in cui in realtà le differenze sono solo di 10 kb (testo,immagini).
Il Mod_Expire consente proprio di evitare questo inutile spreco di banda, richieste DNS e request HTTP, facendo salvare tutto nel Browser locale e interrogando realmente il sito solo per richiedere i pochi dati necessari.
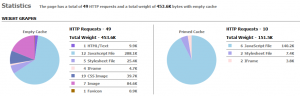
Ecco di seguito i risultati ottenuti applicando quanto indicato in questo articolo:
Come si può constatare è stato classificato come Grade B in YSlow tra gli “Smaller Site or Blog” e le richieste sono passate da 49 a 10 con una riduzione di 300k sul peso delle pagine.
Postate i risultati per i vostri siti !!!
W3 Total Cache by W3 EDGE