Web Developer Bar
Si tratta di una barra in cui sono state concentrate tutte le più comuni operazioni e analisi che si possono richiedere di un sito con l’aggiunta di particolari funzionalità che vedremo in seguito. Il menu è suddiviso nelle seguenti categorie:
- Disable
- Cookies
- Css
- Forms
- Images
- Information
- Miscellaneous
- Outline
- Resize
- Tools
- View Source
Disable – Come dice il nome stesso consente di disabilitare velocemente i vari oggetti che compongono una pagina come Java, Javascript, Cookies, l’utilizzo della Cache o l’interpretazione dei redirect “META”. Torna particolarmente utile in fase di sviluppo di un sito o quando si vogliono visitare siti contenti Javascript malevoli.
Cookies – Permette di disabilitare i cookie o di eliminarli scegliendo in base alla path, il dominio o la sessione. Particolarmente utile la funzionalità di visualizzare ma, soprattutto, di aggiungere/modificare i cookie stessi (Hacking Cookie Manipulation).
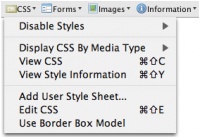
Css – Come per le altre sezioni permette di disabilitare, editare, aggiungere i vari style css.
Forms – Uno dei miei preferiti! Permette di vedere tutte le informazioni HTML dei form direttamente nella pagina senza dover andare a vedere il codice sorgente (eventuali campi “type=HIDDEN” appariranno all’istante). Inoltre consente di varaiare il method (GET o POST) e, tra le più importanti, permette di abilitare in scrittura i campi “read-only” (se il programmatore non è stato abbastanza bravo). Per chi non ne trovasse applicazione basti pensare ai campi del totale di un acquisto o del prezzo di un oggetto che vengono scritti in semplici form bloccati in scrittura.
Images – Come negli altri casi permette di visualizzare le ulteriori informazioni contenute nell’Html come il parametro Alt, le dimensioni, etc.
Information – Permette di visualizzare tutti i singoli oggetti che compongono la pagina creando dei report per gruppi compresi dei codici sorgenti dei singoli Javascript, Css etc.
Miscellaneous – Utili strumenti come, ad esempio, la visualizzazione della griglia grafica, l’edit del codice Html “on-the-fly” e altre simpatiche funzioni.
Outline – Permette di evidenziare con un riquadro i vari elementi grafici come il logo, gli angoli delle tabelle, le tabelle stesse, etc.
Resize – Consente di visualizzare il sito in varie risoluzioni/finestre per verificarne l’adattabilità alle varie configurazioni.
Tools – Un’insieme di strumenti quali la validazione del codice Html, Css, Feed, dei Links presso il W3C uniti al Dom Inspector, la Java Console e l’error Console.
View Source – Mostra il codice sorgente e permette di visualizzare il sorgente di eventuali frame collegati alla pagina visualizzata.
Per scaricarlo clicca qui.